WordPress Walkers are very useful solution for custom tree-like data structures. Today i will share simple code for Walker_Category class, which allows you to build custom structure when you call wp_list_categories() function. We know that generally when you call this function it gives you standard ul-li structure which is only customizable its arguments. But if we want to change its tree-like structure, then Walker_Category will help us. So lets say that we want to add some icons before category names. Let’s get started.
1. Let’s add our Walker_Category class to theme’s functions.php
class Walker_Category_Custom extends Walker_Category {
function start_lvl(&$output, $depth=0, $args=array()) {
$output .= "\n<ul>\n";
}
function end_lvl(&$output, $depth=0, $args=array()) {
$output .= "</ul>\n";
}
function start_el(&$output, $item, $depth=0, $args=array(),$current_object_id = 0) {
$output.= '<li><a href="'.home_url('category/'.$item->slug).'">
<img src="http://some_path_here/images/'.($item->slug).'.jpg">
'.esc_attr($item->name);
//in this case you should create images with names of category slugs
}
function end_el(&$output, $item, $depth=0, $args=array()) {
$output .= "</a></li>\n";
}
}
So, our class is ready. Let’s implement it to our categories menu:
$our_walker= new Walker_Category_Custom();
wp_list_categories(array('walker'=>$our_walker,'orderby'=>'name','hide_empty'=>0));
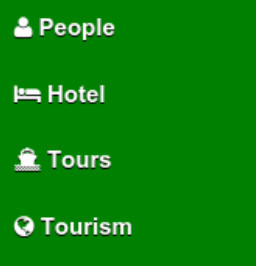
That’s all. We will get ul-li menu with small icons images before each category name. Something like this:
Also with using functions of our class we can build any kind of data-structure for categories menu.



2 comments on “How to create simple Walker_Category for WordPress website”
Thank you very much for this. Helped me alot to create a modal form to post from front end. Now i’m trying to use the same modal to edit posts. The only thing i couldn’t acomplish is how to load the categorie list with some categories checked. There’s a way ?