Today i am telling you about how to create simple popular posts widget for your website. When we say popular posts, we mean the most commented posts. So let’s begin.
Go to your WordPress dashborad, open theme editor(Appearance->Editor), choose functions.php file of your theme, and paste this code at the end of it:
<?php
add_action("widgets_init", array('popular_posts', 'register'));
class popular_posts {
function control(){
echo 'Drag me';
}
function widget($args){
extract( $args );
echo $before_widget;
echo $before_title; ?>Most commented posts<?php echo $after_title;?>
<ul>
<?php
global $post;
$pargs = array( 'numberposts' => 10,'orderby'=> 'comment_count', );
$myposts = get_posts( $pargs );
foreach( $myposts as $post ) : setup_postdata($post); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> - <?php echo $post->comment_count; ?> comments </li>
<?php endforeach; ?>
</ul>
<?php
echo $after_widget;
}
function register(){
register_sidebar_widget('Popular posts', array('popular_posts', 'widget'));
register_widget_control('Popular posts', array('popular_posts', 'control'));
}
}
?>
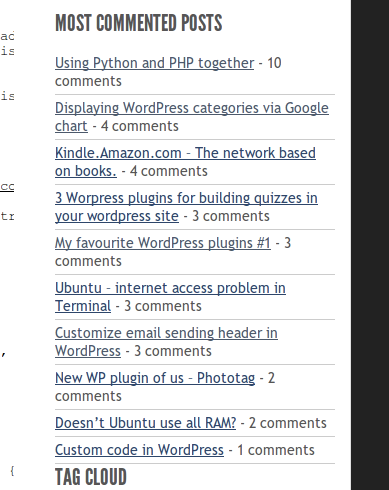
Save functions.php, then go to Appearance->Widgets page. You will see there new widget called Popular Posts. Drag-drop it anywhere you want in sidebar. As a result we get such view in our sidebar:

If you want you can make this widget more beautiful with graphic effects. For example let’s show this with colors. Replace above given code with this one:
<?php
add_action("widgets_init", array('popular_posts', 'register'));
class popular_posts {
function control(){
echo 'Drag me';
}
function widget($args){
extract( $args );
echo $before_widget;
echo $before_title; ?>Most commented posts<?php echo $after_title;?>
<ul>
<?php
global $post;
$pargs = array( 'numberposts' => 10,'orderby'=> 'comment_count', );
$myposts = get_posts( $pargs );$max_count=0;
foreach( $myposts as $post ) : setup_postdata($post);
if ($max_count==0)$max_count=$post->comment_count;
$r = dechex(mt_rand(0,255)); // generate the red component
$g = dechex(mt_rand(0,255)); // generate the green component
$b = dechex(mt_rand(0,255)); // generate the blue component
$rgb = $r.$g.$b;
?>
<li style="width:<?php echo 50+($post->comment_count*50)/$max_count ;?>%;background-color:#<?php echo $rgb ; ?>"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> - <?php echo $post->comment_count; ?> comments </li>
<?php endforeach; ?>
</ul>
<?php
echo $after_widget;
}
function register(){
register_sidebar_widget('Popular posts', array('popular_posts', 'widget'));
register_widget_control('Popular posts', array('popular_posts', 'control'));
}
}
?>
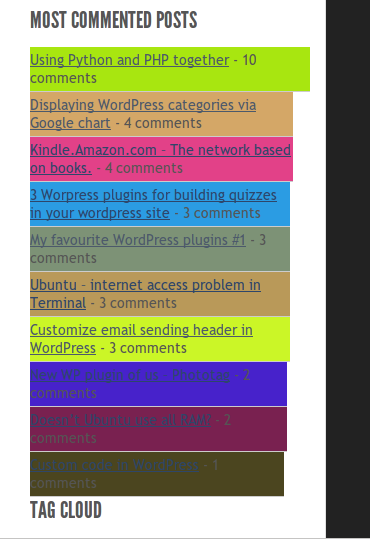
Save functions.php again, then you will get such view on your sidebar:




9 comments on “Drag-drop “Popular posts” widget for your WordPress website”
I have applied it to my website, thanks again. Sorry, a silly question, it can affect the speed of the website?
Hello nonStopCars.
Don’t worry, it will noticeably change your website speed. Because it has very lite code.
Commonly each dynamic widget affects the speed of your website. But most of them is not noticeable.
Can custom css be applied ?? because the random rgb makes the text not legible sometimes.
I saw a similar implementation for blogger ..@ http://helplogger.blogspot.in/2012/03/add-multi-colored-popular-posts-to.html
Any way your code could be changed to suite that.
Hello Avinash. Of course. Bur for this purpose you must make some code changes and replace
$r = dechex(mt_rand(0,255)); // generate the red component
$g = dechex(mt_rand(0,255)); // generate the green component
$b = dechex(mt_rand(0,255)); // generate the blue component
with fixed colors. But you need to create 3 arrays and use it inside WHILE.
I’ve tried this for the colors decimal (255,195,0),(255,76,84),(255,118,76)
$r=array(‘255′,’255′,’255’);
$g=array(‘195′,’76’,’118′);
$b=array(‘0′,’84’,’76’);
for($i=0;$i<=2;$i++)
{ $rgb=dechex($r[i]).dechex($g[i]).dechex($b[i]); }
but end up with just #000; kindly suggest.
You suggested While, kindly suggest how to use while instead of the for loop I've used.
No. Everything is ok, except of one mistake. You should not use $r[i] $g[i] and $b[i], instead of these ones use $r[$i] $g[$i] and $b[$i] and it will work fine 🙂
Thanks for correcting me, Now its just one color for all the posts in the list.
I’ve also tried, moving li into the for loop of rgb, now its post1,post1,post1,post2,post2,post2……
10,’orderby’=> ‘comment_count’, );
$myposts = get_posts( $pargs );$max_count=0;
foreach( $myposts as $post ) : setup_postdata($post);
if ($max_count==0)$max_count=$post->comment_count;
$r=array(‘255′,’255′,’255′);
$g=array(’60’,’76’,’118′);
$b=array(’50’,’84’,’76’);
for($i=0;$i
<li style="width:comment_count*50)/$max_count ;?>%;background-color:#”>
<a href="”> – comment_count; ?> comments
— Any other suggestion 🙂
You do something wrong. I am writing just working code for your case:
<?php add_action("widgets_init", array('popular_posts', 'register')); class popular_posts { function control(){ echo 'Drag me'; } function widget($args){ extract( $args ); echo $before_widget; echo $before_title; ?>Most commented posts<?php echo $after_title;?> <ul> <?php global $post; $pargs = array( 'numberposts' => 10,'orderby'=> 'comment_count', ); $myposts = get_posts( $pargs );$max_count=0; $i=-1; $r=array(255,255,255); $g=array(195,76,118); $b=array(0,84,76); foreach( $myposts as $post ) : setup_postdata($post); $i++; if ($max_count==0)$max_count=$post->comment_count; $rgb = dechex($r[$i]). dechex($g[$i]). dechex($b[$i]); ?> <li style="width:<?php echo 50+($post->comment_count*50)/$max_count ;?>%;background-color:#<?php echo $rgb ; ?>"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> - <?php echo $post->comment_count; ?> comments </li> <?php endforeach; ?> </ul> <?php echo $after_widget; } function register(){ register_sidebar_widget('Popular posts', array('popular_posts', 'widget')); register_widget_control('Popular posts', array('popular_posts', 'control')); } } ?>Thanks a lot for your support, this works perfectly.